产品设计
堆
架构
华为机试
RecyclerView
random
transformer
单调双端队列
分享功能
vscode
jQuery
klee
paas
协变,回避虚函数,特殊虚函数
机顶盒ROM
STL
区别
简便轻巧的UML流程图制作工具
下载视频方法
管理微信小程序登录态
跨域
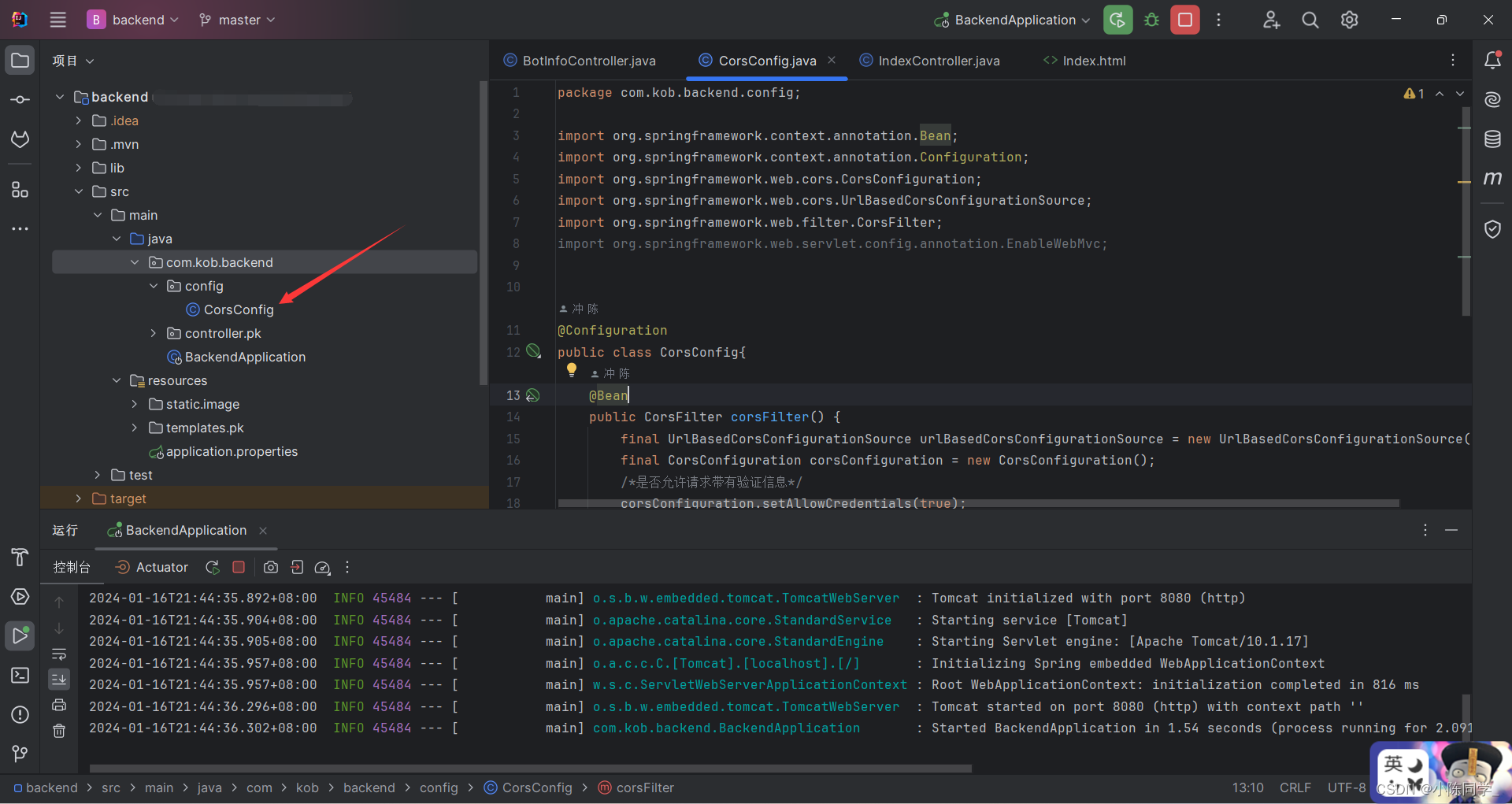
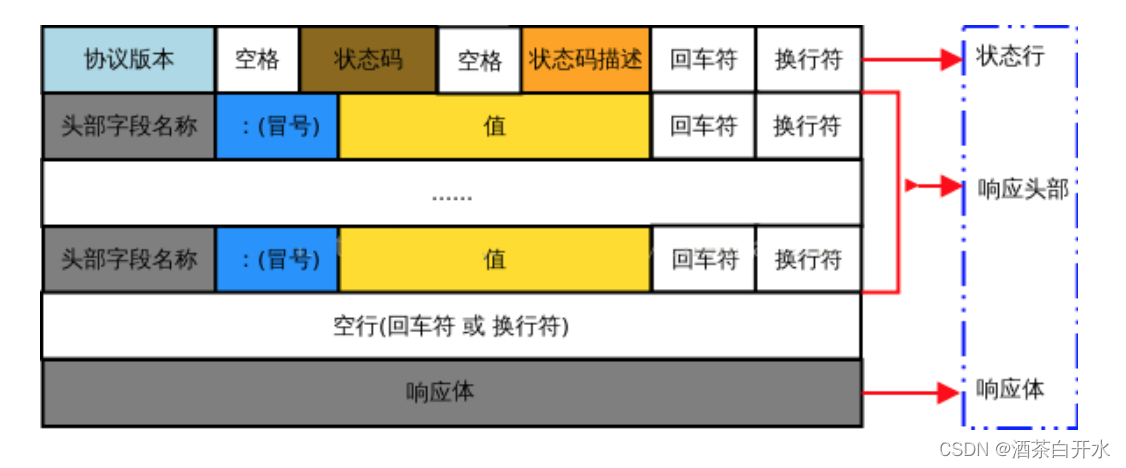
2024/4/12 5:27:14Springboot后端跨域处理
跨域
当一台服务器资源从另一台服务器(不同的域名或者端口)请求一个资源或者接口,就会发起一个跨域HTTP请求。
同源:协议、域名、端口都相同 只要一个不同,就是跨域。
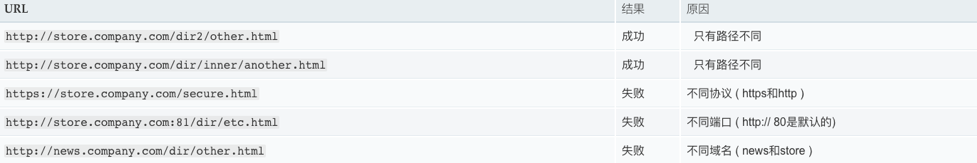
例子
请求方响应方是否跨域原因http://www.ba…
深入浅出JSONP--解决ajax跨域问题、JavaScript跨域
上周客户新买了服务器,原本在旧的服务器上放着客户的Web主页信息和一个后台程序(asp.net),在客户的主页中有一个动态显示最新消息的处理,这个处理就是通过ajax异步从那个后台程序中取得的。由于又购买了新的服务器,客户想把web主页…
web前端面试题详解(1)
目录(?)[]position的值, relative和absolute分别是相对于谁进行定位的?absolute :生成绝对定位的元素, 相对于最近一级的 定位不是 static 的父元素来进行定位。fixed (老IE不支持)生成绝对定位的元素,通常…
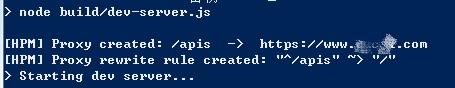
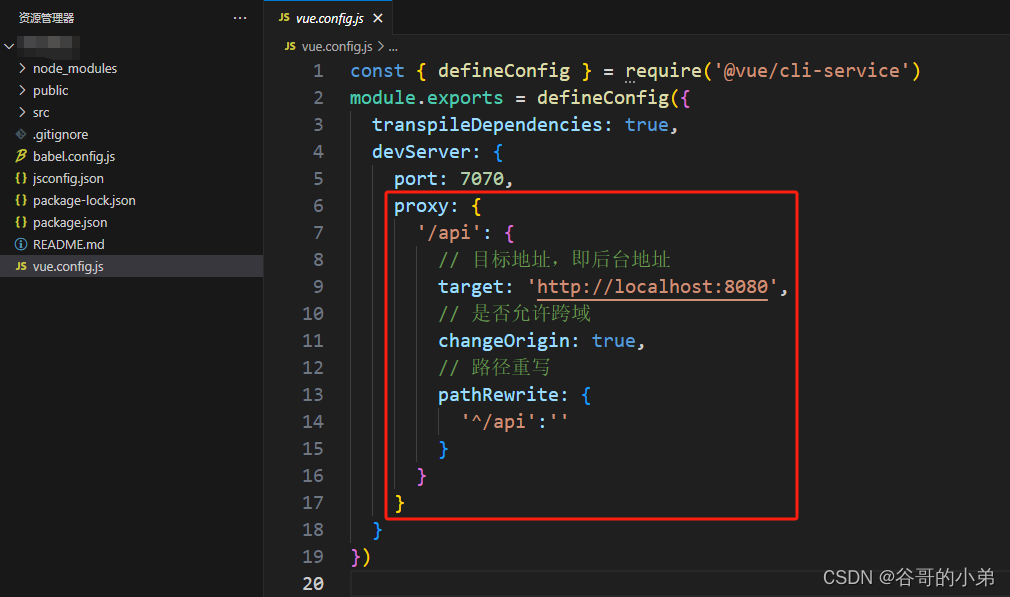
vue 项目配置跨越
要在vue开发中实现跨域需要先进入到vue项目根目录,找到vue.config.js文件,然后在proxy中设置跨域: devServer: { proxy: { /api: { target: http://47.93.220.246:8300, changeOrigin: true, pathRewrite: { ^/api: , }, }, }, }, 在vue中使用…
axios跨域问题, 这种情况下 withCredentials 不能为true
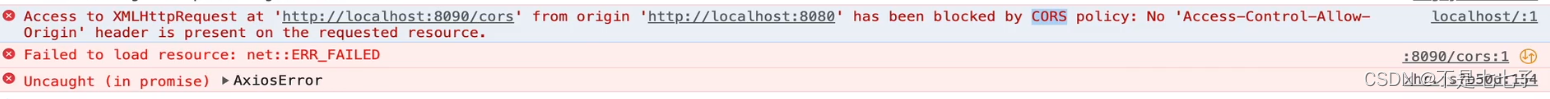
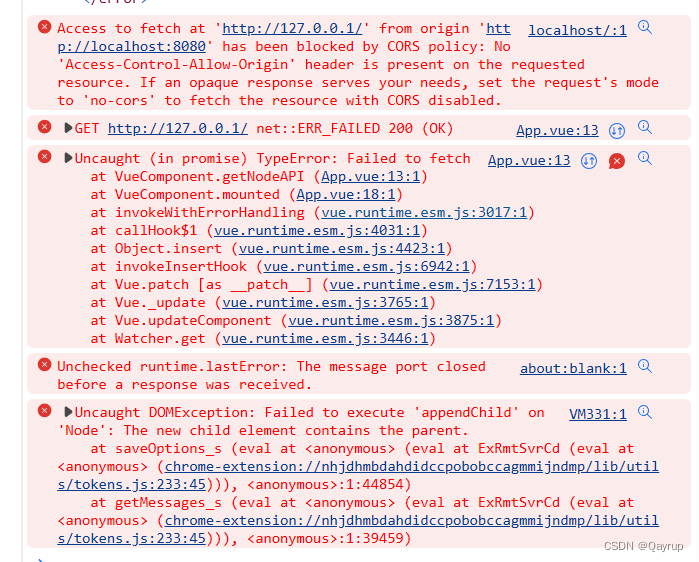
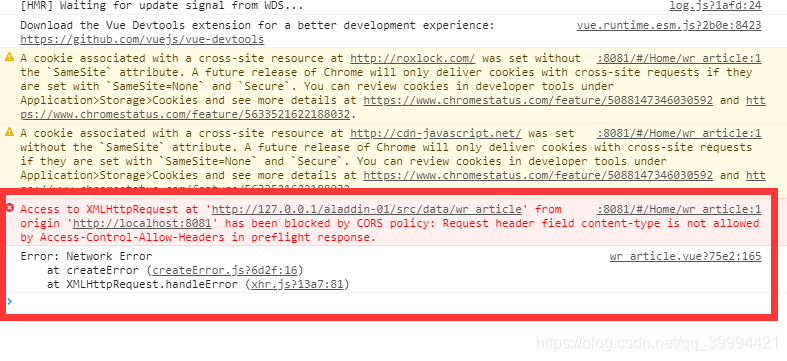
前端报错信息如下:
Access to XMLHttpRequest at http://127.0.0.1:8000/XXX from origin http://127.0.0.1:8080 has been blocked by CORS policy: Response to preflight request doesnt pass access control check: The value of the Access-Control-Allow-Ori…
跨域的时候,filter 和 其它方法里获取的 session 不一样
所有文章优先发布在个人博客上面,后面修改可能忘记同步到CSDN。 给你带来麻烦抱歉。 本篇文章个人博客位置 : https://www.xdx97.com/article/654727729165369344 问题:跨域的时候,filter 和 其它方法里获取的 session 不一样
首先解决跨域的…
跨域拦截Access-Control-Allow-Origin设置多个origin
目的:java跨域请求设置多个ip
不知道怎么解决跨域的先看 https://blog.csdn.net/Tomwildboar/article/details/82901514
现在遇到了一个问题,就是多个 ip 都要访问我这接口。
网上看到了一个方法 https://www.cnblogs.com/Java-Starter/p/7603313.ht…
页面嵌入第三方系统方案小结
1. 背景介绍 本文主要介绍页面嵌入到第三方系统的两个方案。分为三个步骤,页面嵌入、请求跨域、访问认证。 2. 页面嵌入方案 页面嵌入方案有 “iframe标签嵌入” 和 “SDK代码嵌入”。两种方案的灵活性和性能各不相同,下面介绍一下两者的差异。
2.1. if…
vue项目打包部署跨域解决方案
跨源资源共享(CORS,或通俗地译为跨域资源共享)是一种基于 HTTP 头的机制,该机制通过允许服务器标示除了它自己以外的其他源(域、协议或端口),使得浏览器允许这些源访问加载自己的资源。跨源资源…
微信小程序引入字体在部分机型失效不兼容解决办法
写小程序页面,美工作图用了特殊字体 引入代码:
font-face {font-family: huxiaobo;src: url("https://xxxxxxxx.top/assets/fonts/huxiaobonanshenti.woff")
}
.font-loaded {font-family: "huxiaobo";
}
上线后发现部分安卓机型不…
vue如何跨域使用第三方接口
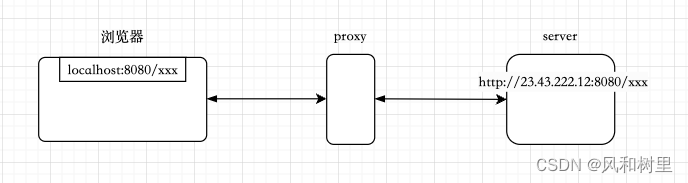
代理设置:
在本地使用http://localhost:8080/ 访问第三方接口,会产生跨域,这时候需要设置代理的方式跨域访问第三方接口
本地使用vue-cli搭建的项目,启动项目后,就是在http环境下的开发环境。直接可以设置代理的方…
ajax跨域解决方案:jsonp方式
jsonp 只支持get请求不支持post请求
用法说明:
①dataType改为jsonp
②jsonp : "jsonpCallback"————发送到后端实际为http://a.a.com/a/FromServlet?userName644064&jsonpCallbackjQueryxxx
③后端获取get请求中的jsonpCallback …
使用jsonp解决ajax请求json跨域问题
什么是跨域?
域名不同。域名相同,端口不同。 只有域名相同,端口相同,js才能请求。 jsonp解决跨域 jsonp是一种跨域解决方案,js跨域请求数据是不可以的,但是js跨域请求js脚本是可以的。可以把数据封装成…
Vue+Koa2 搭建前后端分离项目
VueKoa2 搭建前后端分离项目
简单的一个 Demo 演示: Vue 和 Koa2 在本地搭建前后端分离项目.
重点: 跨域
当前环境: 1, Vite 搭建的 Vue 前端项目 ( 也就是 Vue 3 了 ) . 2, Koa2 搭建的 后端项目.
前端项目在 localhost: 5173 端口下运行, 后端项目在 localhost: 3000 端口…
java 因为跨域请求导致两次获取的session不一样
所有文章优先发布在个人博客上面,后面修改可能忘记同步到CSDN。 给你带来麻烦抱歉。 本篇文章个人博客位置 : https://www.xdx97.com/article/654729439459934208 问题:java 因为跨域请求导致两次获取的session不一样
虽然解决很简单,但是花…
Axios中每次发送post请求前都会发送options请求
今天写前端的时候,发现每次post请求都会失败, 反复调试过后发现axios在每次发送post请求前都发送了options请求, 在网络搜罗了一大圈, 发现了原因是因为web页面发送了请求给vue后, vue再请求后端过程中发生了跨域&…
解决同源政策限制的三种方案
何为同源政策 如果两个页面拥有相同的协议、域名、端口,就是同源,有一个不同,就是不同源。由于同源政策,Ajax只能在同一个服务器中发送数据,无法向非同源地址发送Ajax请求。 在不同源的页面中发送请求,即是…
vue-cli本地环境API代理设置和解决跨域(包括cookie跨域的解决)
前言
我们在使用vue-cli启动项目的时候npm run dev便可以启动我们的项目了,通常我们的请求地址是以localhost:8080来请求接口数据的,localhost是没有办法设置cookie的。
我们可以在vue-cli配置文件里面设置一个代理,跨域的方法有很多&#…
你需要知道的解决跨域的方案
今天我们再来分享一下关于跨域的问题,虽然之前也有分享过,但是解决方案不太全,且最近在面试的过程中,跨域是一个经典问题,所以我们需要知道其中的原理。 什么是跨域
跨域是浏览器的同源策略导致的。
什么是同源策略呢…
跨域请求携带cookie
function ajaxPostRequestCipherMachine(url, param) {var url url;var dict {ret : false,errmsg : 请求失败};var jsonData param;$.ajax({type : "POST",url : url,async : false,data : jsonData,dataType : json,timeout : 10000,crossDomain:true, //设置跨…
ssm项目开发过程中跨域问题解决
在写这学期课设时,页面没有采用jsp,前端是对床在他本子上写的,我提供了url给他,他的ajax请求后后台却返回了403,但是这时候我写的jsp测试却没有问题,开始怀疑是表单提交和ajax提交的请求类别不同,于是在网上搜,果然找到…
iframe与主框架跨域相互访问方法
iframe 与主框架相互访问方法 1.同域相互访问 假设A.html 与 b.html domain都是localhost (同域) A.html中iframe 嵌入 B.html,namemyframe A.html有js function fMain() B.html有js function fIframe() 需要实现 A.html 调用 B.html 的 fIfr…
SpringSecurity解决跨域问题
今天集成了SpringSecurity发现postman可以访问,浏览器不可以访问,但是我之前已经做好了跨域的。
如果你的SpringBoot项目已经解决了跨域,那么只需要在SpringSecurityConfig做如下配置就好了 如果你还没有解决跨域,那么你只需要把…
彻底前后端分离、解决跨域等问题demo
一、准备 两台服务器: 一台前端html服务器 http://admin.tp_mall.com一台后端获取数据及redis数据库服务器 http://api.tp_mall.com 后端php框架:thinkphp5.1 jsonp
二、流程及原理
用户登录页 http://admin.tp_mall.com/login/login.htmlajax表单提…
SpringBoot接口跨域问题
前后端未分离前,前端界面和代码写在一起,维护成本高,开发效率低。当前后端分离后,就要考虑到接口跨域的问题。 首先,在这里先简要解释一下,什么是同源。
所谓同源是指,域名,协议&am…
关于跨域问题的个人理解
我也工作蛮多年了,期间既做过前端也做过后端。对于跨域问题,究竟是由前端程序员还是后端程序员来解决,我在不同的时期有不同的理解。现在,我更倾向于认为跨域问题应该由前端程序员来解决,即使在解决跨域问题的过程中涉…
拓展边界:前端世界的跨域挑战
目录 什么是跨域
概念
同源策略及限制内容
常见跨域场景
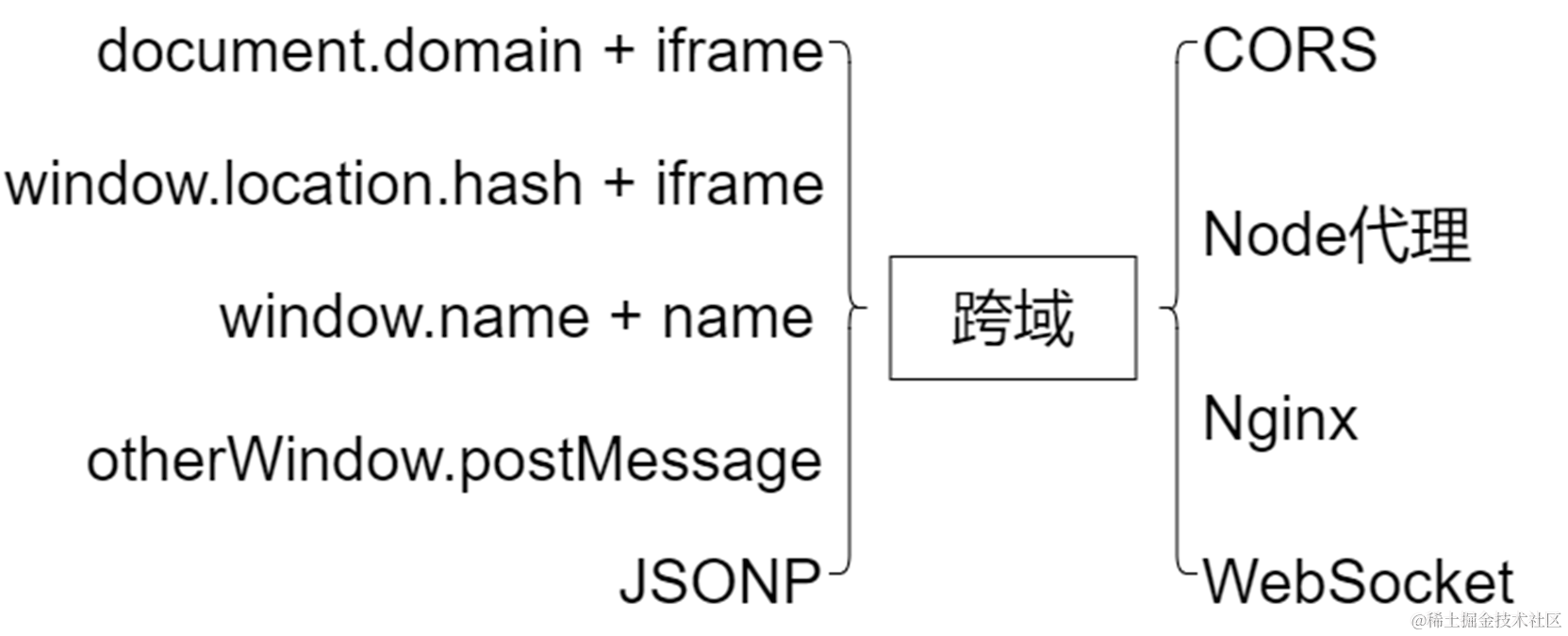
如何解决跨域
CORS
Nginx代理跨域
Node中间件代理跨域
WebSocket postMessage
JSONP
其他 什么是跨域
概念
跨域指的是在网络安全中,由于浏览器的同源策略(Same-Origin Policy&#x…
whistle+SwitchyOmega配置代理解决白名单跨越
文章目录whistleSwitchyOmega配置代理什么是whistle什么是SwitchyOmega示例:作用为什么不直接使用SwitchyOmega代理whistleSwitchyOmega配置代理
什么是whistle whistle主要用于查看、修改HTTP、HTTPS、Websocket的请求、响应,也可以作为HTTP代理服务器…
vue项目proxyTable配置和部署服务器的问题
在localhost环境下跑项目时,接口地址是 http://xxxx.com/save/index 这样的接口地址,我们这样直接使用会存在跨域的请求,导致接口请求不成功,我们进入 config/index.js 代码下如下配置即可。
dev: {// 静态资源文件夹assetsSubDi…
vue项目前端解决跨域问题
在前后端分离项目中,跨域是一定会出现的问题,本文主要介绍跨域问题的解决思路,以及在vue项目中如何使用代理的方式在前端解决跨域问题,同时提供一个后段解决的方案。 1、产生原因
跨域问题产生的原因是浏览器的同源策略。浏览器同…
java实现跨域登陆功能
目的:java实现跨域登陆功能
工具: 1、前台 vue axios 2、后台 springboot mybatis sping 简单描述一下功能: 1、做一个前后端分离项目,实现一个登陆功能。 2、当用户输入了用户名和密码,点击了 登陆按钮 ÿ…
【面试题】请求跨域相关面试题总结
一、面试题
1、什么是跨域
协议 端口 端口 三者必须相同。(同源策略) 2、为什么浏览器要遵循同源策略
如果缺少了同源策略,浏览器很容易受到 XSS、CSRF 等攻击 3、浏览器中哪些标签是运行跨域加载资源的
<img srcxxx>、<link …
Response to preflight request doesn't pass access control check: No 'Access-Control-Allow-Origin' he
所有文章优先发布在个人博客上面,后面修改可能忘记同步到CSDN。 给你带来麻烦抱歉。 本篇文章个人博客位置 : https://www.xdx97.com/article/654731133719674880 全部异常如下: 说明:这个异常是由于跨域而引起的 (你没有解决跨域…
No 'Access-Control-Allow-Origin' header is present on the requested resource.
报错: 造成原因:
不同域名之间互相访问造成请求资源跨域。
解决方法:
java 添加一个过滤器
Component
public class CorsFilter implements Filter {Overridepublic void init(FilterConfig filterConfig) throws ServletException {}Ove…
html js加载本地文件报错处理,跨域问题
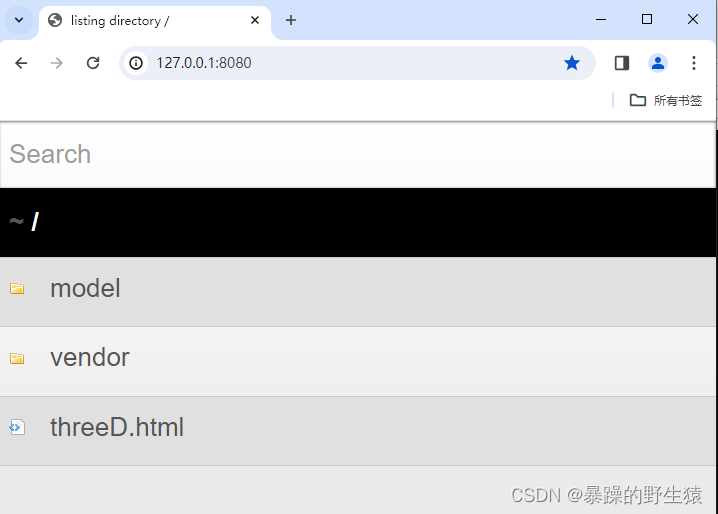
这个问题是怎么来的?我写了一个本地html文件,里面通过three.js加载并显示一个本地三维模型,结果报错了。
报错如下:
Access to XMLHttpRequest at file:///C:/model/quater.mtl from origin null has been blocked by CORS poli…
本地映射测试环境域名,解决登录测试环境后,也可以使用本地域名访问,可以正常跑本地项目
问题:单点登录进入系统不使用token,是将token携带在cookie中,登录成功后每次调用接口,都会在cookie中自动携带,这样导致即使在本地使用proxy代理解决了跨域,但由于本地域名不一致,也无法进行本地…
bug-跨域访问问题
问题场景
自定义 header,导致跨域问题 一个大屏项目,设置请求接口获取数据时,有的接口能够正常返回数据,有的接口提示跨域(接口域名不同),后端也进行支持跨域设置,结果还是提示跨域…
IIS配置多域名跨域
搜索了一轮,自己实践发现iis中填多条Access-Control-Allow-Origin记录、逗号分隔、正则表达式这些是不行的。另外好像无论Ngxin还是Tomcat等都要rewrite之类的方法。由于仅仅是测试,所以暂时用*通配符算了。记录一下参考,要的时候再研究 CORS…
Golang开发:跨域配置
跨域中间件
/lib/middleware/crossorigin_mv.go
package middlewareimport ("github.com/gin-gonic/gin""net/http"
)/*** 跨域设置*/
func CrossOriginMiddleware() gin.HandlerFunc {return func(context *gin.Context) {method : context.Request.Met…
Spring MVC(2)-跨域、CORS、XSS、 CSFR
同源和跨域
同源
什么是同源?请求的“协议ip(域名)端口”被称之为“源”。
如果当前页面的url和在当前页面中要访问的url具有相同的源,那么我们称这两个请求“同源”,即它们来自或者去往同一个服务器。
跨域
什么是跨域?如果…
告别烦恼,彻底解决跨域问题的终极指南-chrome的安全进阶之路
一、跨域问题概述 has been blocked by CORS policy:No Access-Control-Allow-Origin相信这个跨域的问题大家并不陌生。
二、常规解决方案
来看一下常规的解决方案:
常规的解决跨域问题方案主要包括以下几种:
JSONP:通过动态创建<scri…
前端跨域问题--proxy配置
前端 http-proxy-demo1、创建http-proxy-demoa、文件目录2、改造demoa、新建vue.config.jsb、axios请求1)baseUrl.js2)index.js3)config.jsc、引用api开始演示a、分析拆解1、创建http-proxy-demo
npm install -g vue-clivue create my-name-…
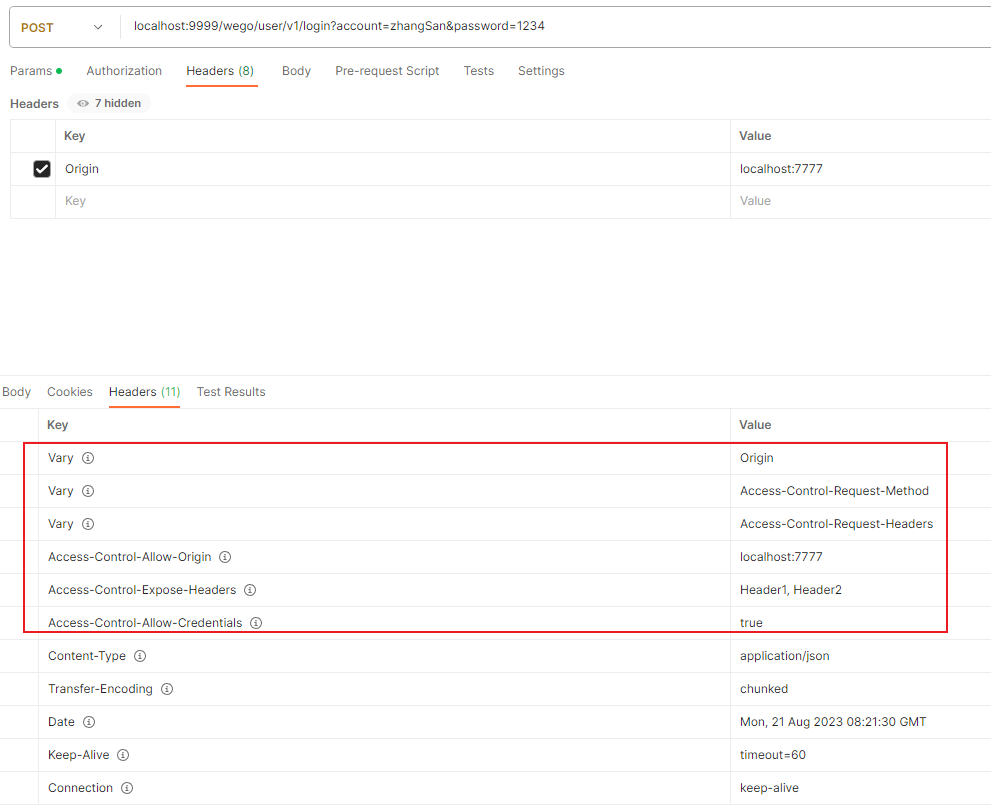
PostMan 测试项目是否支持跨域
使用PostMan可以方便快速的进行跨域测试。
只需要在请求头中手动添加一个Origin的标头,声明需要跨域跨到的域(IP:端口)就行,其余参数PostMan会自动生成。添加此标头后,请求会被做为一条跨域的请求来进行处…
跨域:利用CORS实现跨域访问
跨域知识点:跨域知识点 iframe实现跨域的四种方式:iframe实现跨域 JSONP和WebSocket实现跨域:jsonp和websocket实现跨域 目录 cors介绍
简介
两种请求
简单请求
基本流程
withCredentials 属性
非简单请求
预检请求
预检请求的回应
…
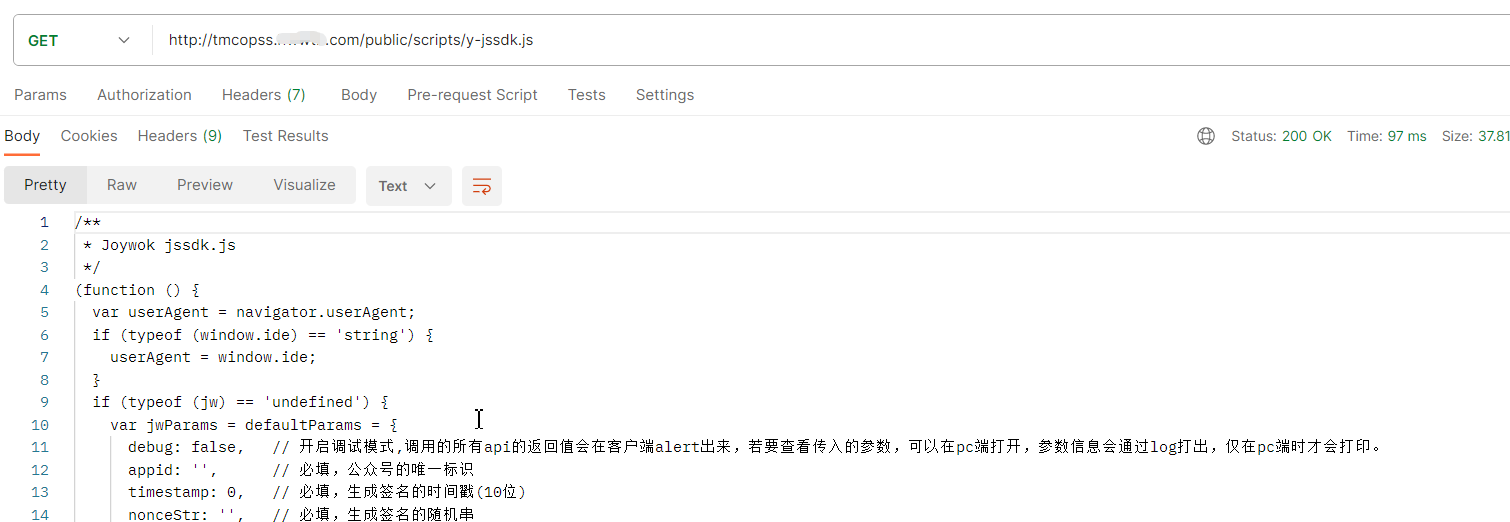
Nginx 代理静态资源,解决跨域问题
😂 背景:移动端 H5 项目,依赖了一个外部的 JS 文件。访问时,出现跨域,导致请求被 block。
当前域名:https://tmcopss.test.com要访问的 JS 文件:https://tm.test.com/public/scripts/y-jssdk.j…
深入跨域 - 从初识到入门 | 京东物流技术团队
前言
跨域这两个字就像一块狗皮膏药一样黏在每一个前端开发者身上,无论你在工作上或者面试中无可避免会遇到这个问题。如果在网上搜索跨域问题,会出现许许多多方案,这些方案有好有坏,但是对于阐述跨域的原理和在什么情况下需要用…
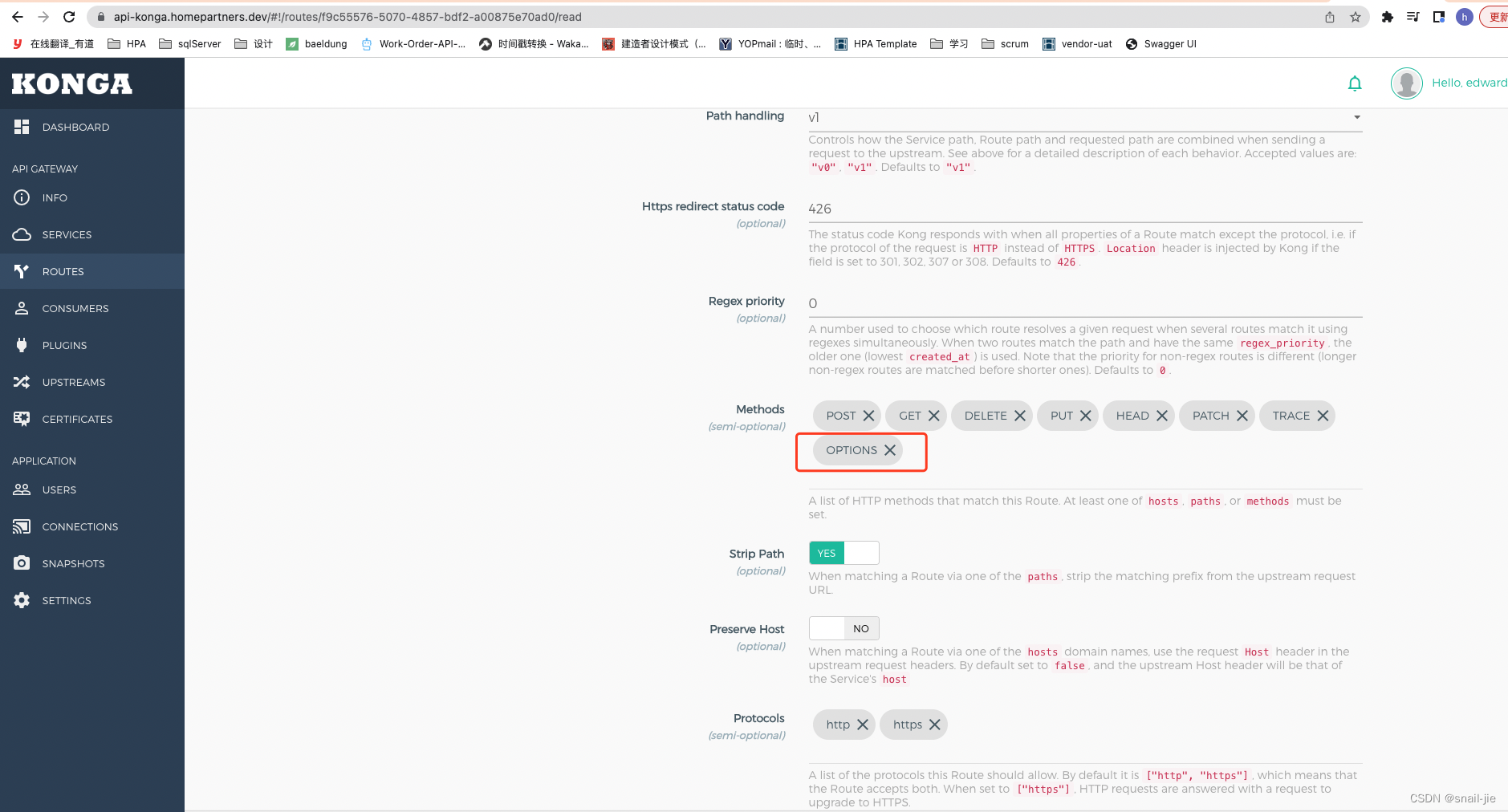
通过设置响应头解决跨域问题
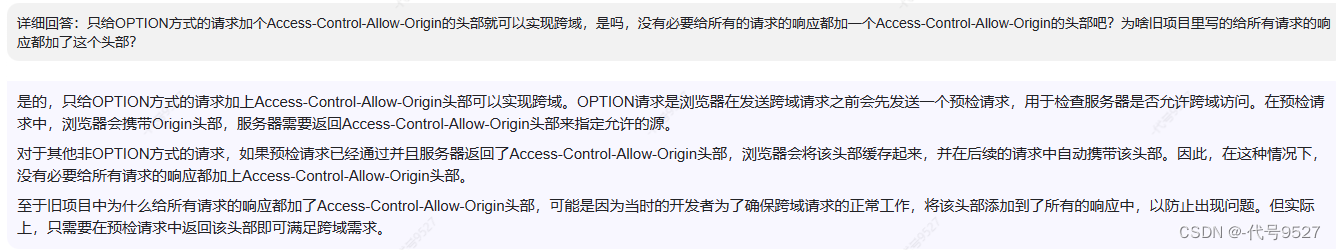
网上很多文章都是告诉你直接Nginx添加这几个响应头信息就能解决跨域,当然大部分情况是能解决,但是我相信还是有很多情况,明明配置上了,也同样会报跨域问题。 这大概率是因为,服务端没有正确处理预检请求也就是OPTIONS请…
什么是跨域以及几种简单解决方案
实际应用项目:http://github.crmeb.net/u/long 什么是跨域?
要明白什么是跨域之前,首先要明白什么是同源策略?
同源策略就是用来限制从一个源加载的文档或脚本与来自另一个源的资源进行交互。那怎样判断是否是同源呢?…
解决Spring Cloud Gateway 2.x跨域时出现重复Origin的BUG
版本
Spring Cloud :Greenwich.SR1 Spring Cloud Gateway : 2.1.1.RELEASE
现象
跨域时POST请求body内容为空,报跨域失败错误 原因是Access-Control-Allow-Origin只允许有一个值,而响应头里有多个Origin The ‘Access-Control-Allow-Origi…
ajax跨域问题(三种解决方案)
为什么会出现跨域
跨域问题来源于JavaScript的同源策略,即只有 协议主机名端口号 (如存在)相同,则允许相互访问。也就是说JavaScript只能访问和操作自己域下的资源,不能访问和操作其他域下的资源。跨域问题是针对JS和ajax的,html本…
解决Spring Boot前后端分离开发模式中的跨域问题
在实际开发中,经常会遇到前端Vue应用与后端Spring Boot API接口存在跨域访问的问题。本篇博客将分享解决Spring Boot前端Vue跨域问题的实战经验,帮助开发者快速解决该问题。
一、跨域问题的原因
跨域问题是由于浏览器的同源策略引起的。同源策略限制了…
JavaScript学习笔记(七) 跨域问题
1、跨域问题
(1)什么是跨域问题?
什么是域?一个域由协议、域名、端口三者共同组成
什么是跨域?只要协议、域名、端口三者任意一个不同,就当作是跨域
什么是跨域问题?简单来说,就…
【JavaScript】JS引用本地文件CORS跨域问题
场景
Three.js搭建3D场景时,模型贴图加载失败,报错:
THREE.TextureLoader() Origin null is not allowed by Access-Control-Allow-Origin 分析
很显然,此时在浏览器上方可以看到file:///——标准的File协议(本地文…
首页以卡片形式来展示区块链列表数据(Web3项目一实战之五)
我们已然在 Web3 分布式存储 IPFS(Web3项目一实战之四) 介绍了什么是IPFS,以及在本地电脑如何安装它。虽然在上一篇讲解了该怎么安装IPFS,也做了相应的配置,但在本地开发阶段,前端总是无法避免跨域这个远程请求api的”家常便饭的通病“。 很显然,对于出现跨域这类常见问…
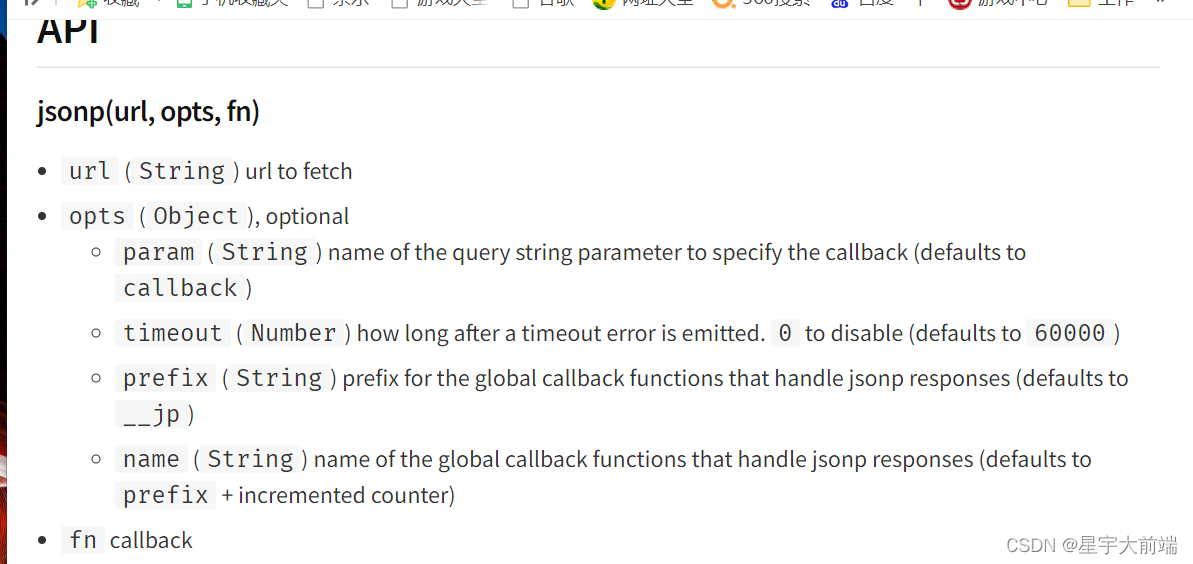
jquery的ajax跨域请求jsonp解决方法
客户端调用代码示例 $.ajax({url:http://192.168.1.27:8080/cms/www/stat/infoClickJsonp.do?infoId101411352612752,dataType:"jsonp",jsonp:"jsonpcallback", // 设置jsonp 参数success:function(data){$(#checknum_101411352612752).text(data[0].coun…
Javascript跨域和Ajax跨域解决方案
最近做的一个项目中需要ajax跨域取得数据,如果是在本域中确实没有问题,但是放到二级域和其他域下浏览器直接就弹出提示框:“该页正在访问其控制范围之外的数据,这有些危险,是否继续" 1.什么引起了ajax跨域不能的问题 ajax本身实际上是通…
springboot 使用 CorsConfig 和注解,解决跨域问题
所有文章优先发布在个人博客上面,后面修改可能忘记同步到CSDN。 给你带来麻烦抱歉。 本篇文章个人博客位置 : https://www.xdx97.com/article/654723079183794176 目的:解决springboot跨域请求的问题
注: 1、这个解决的方法在网上直接都可以…
跨域取值的四种常用方法
一:再写到这三个方法之前,先说一些基本的概念:
1.同源策略:所谓同源是指,域名,协议,端口相同。当一个浏览器的两个tab页中分别打开来 百度和谷歌的页面当一个百度浏览器执行一个脚本的时候会检…
网站跨域问题思维导图总结
自己学习总结了一些思维导图(持续更新中),后面附有GitHub链接 ,分享给大家。https://github.com/panjianlong13/MindMapSummary
wangeditor 跨域 使用 SpringBoot,上传文件到七牛云
1、解决跨域问题 https://blog.csdn.net/Tomwildboar/article/details/82901514
2、前台页面
wangeditorInit() { //初始化编辑器var editor new E(#div1, #div2) // 两个参数也可以传入 elem 对象,class 选择器// 自定义表情// editor.customConfig.emotion…
【跨域】同源策略、跨域解决
文章目录 1. 什么是同源策略及其限制内容?2. JSONP的实现流程3. CORS 需要浏览器和后端同时支持。IE 8 和 9 需要通过 XDomainRequest 来实现。4. Node中间件代理(两次跨域)5. nginx反向代理6. 总结1. 什么是同源策略及其限制内容?
同源策略是一种约定,它是浏览器最核心也最…
jQuery深入——动画、常用工具、JSON、Ajax
一、jQuery动画
0x1 显示和隐藏元素
1、带特效的显示隐藏
show(duration[, easing][, callback])hide(duration[, easing][, callback])toggle(duration[, easing][, callback]) duration 过渡时间,fast(200ms)、normal(400)、slow(600) easing 切换效果speed、…
谈谈对跨域(跨源)的一些理解
一、相关概念
1、什么是跨域?
跨域又称为跨源,是指在违反了浏览器的同源政策,也就是协议、域名和端口号三者不完全一致的情况下产生的。只要客户端与浏览器的三者有一项不同,就属于不同源,就会产生跨域。 很多初级开…
SpringBoot解决跨域的五种方案
一、同源策略 同源,就是咱们域名、端口号、ip、采用的协议都相同,那么我们就是同源的 反之就是不同源的!!! 出于浏览器的同源策略限制。同源策略(Sameoriginpolicy)是一种约定,它是浏…
jsonp jquery 实现 跨域 服务端 php
注: jsonp只支持get方式 html
<!DOCTYPE html>
<html>
<head><meta charset"utf-8"><meta http-equiv"X-UA-Compatible" content"IEedge"><title></title><link rel"stylesheet&…
跨域PreflightMultipleAllowOriginValues、HeaderDisallowedByPreflightResponse错误及解决方案
PreflightMultipleAllowOriginValues报错
PreflightMultipleAllowOriginValues 是CORS(跨域资源共享)错误之一,它表明服务器返回了多个Access-Control-Allow-Origin响应头,而浏览器只能接受一个。这可能是由于服务器配置或代码错…
JSONP和CORS跨域
一、概述
cors和jsonp都是用于解决跨域问题,当两个页面的协议、域名、端口号中有一个不一致时就存在了跨域,一旦出现跨域,浏览器发送跨域请求后,请求回来的数据都会被浏览器所拦截。
注意:浏览器允许发起跨域请求&am…
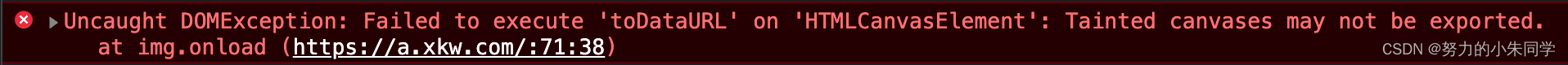
解决 Canvas 中获取跨域图片数据的问题
Canvas 是前端开发中一个非常强大的工具,但它有一个限制:跨域图片。当你试图在 Canvas 中操作来自其他域的图片时,通常会遇到跨域问题。本文将介绍如何解决这个问题。
跨域问题的原因
浏览器出于安全考虑,实施了同源策略&#x…
Tomcat解决跨域问题(Access-Control-Allow-Origin,403,404)
我出现这个问题的时候,觉得是个小问题,也看过很多解决办法,但照做之后,居然不行,就很疑惑,就认真排查了一下问题,发现有些人是 Ta Ma 完全照抄的,就没有自己试过,经过自己…
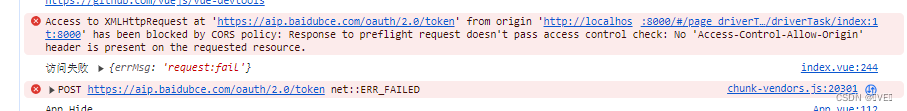
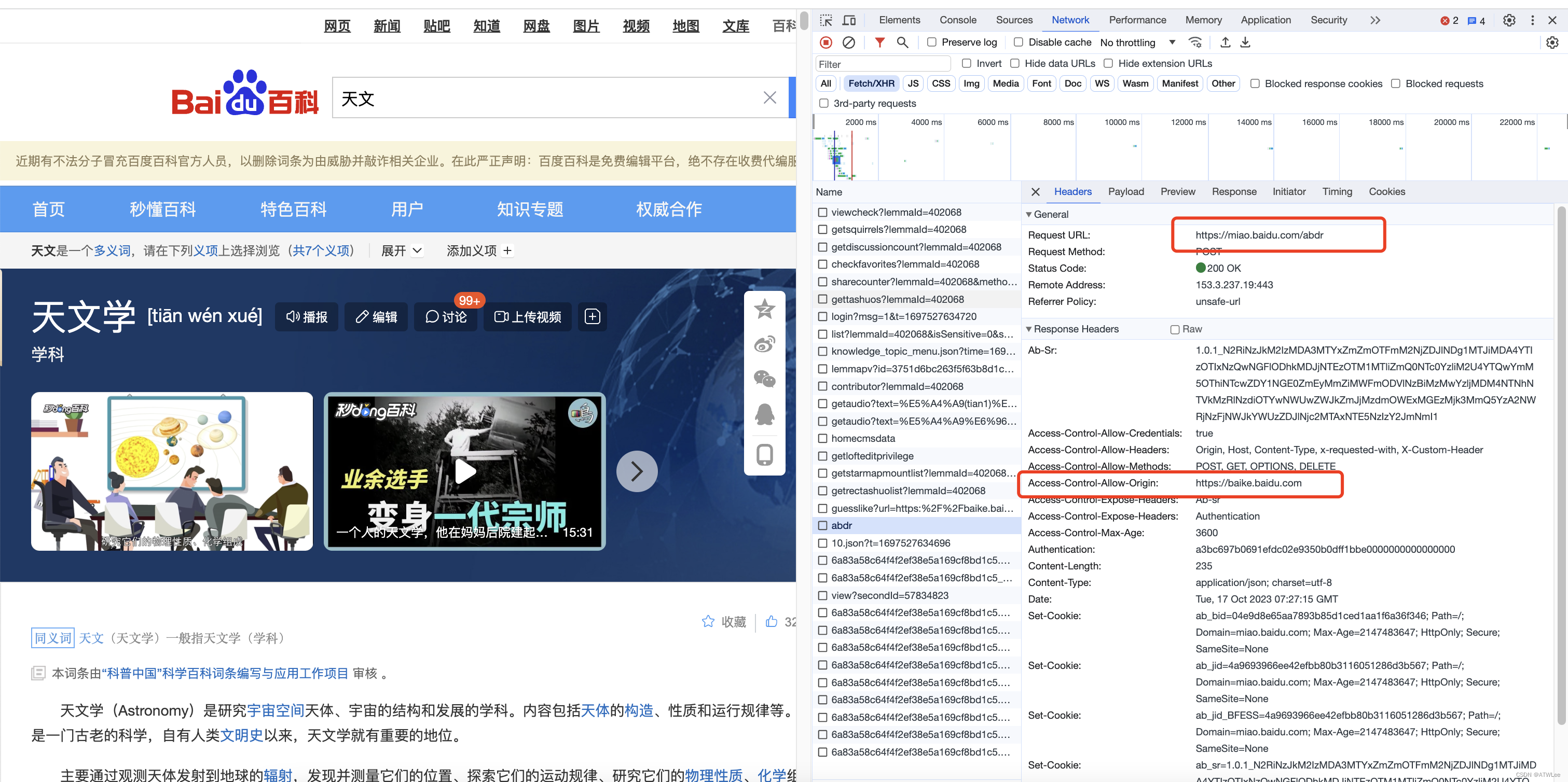
bug: https://aip.baidubce.com/oauth/2.0/token报错blocked by CORS policy
还是跟以前一样,我们先看报错点:(注意小编这里是H5解决跨域的,不过解决跨域的原理都差不多) Access to XMLHttpRequest at https://aip.baidubce.com/oauth/2.0/token from origin http://localhost:8000 has been blo…
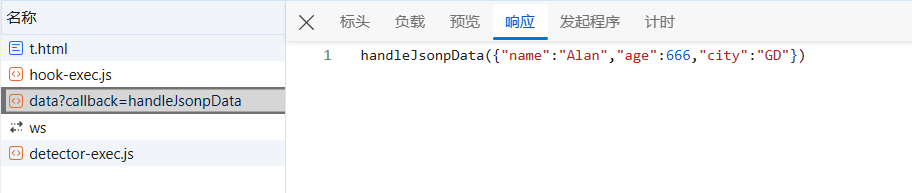
JSONP 实现跨域请求案例
后端使用 express 搭建,案例代码如下:
const express require(express)const app express()
const PORT 3000app.get(/data, (req, res) > {const jsonData {name: Alan,age: 666,city: GD}const callback req.query.callback // 获取前端中的回…
跨域的几种方式?(详解)
跨域(Cross-Origin)指的是在浏览器环境中,当一个网页的 JavaScript 代码试图访问不同源(Origin)的资源时发生的安全限制。同源策略(Same-Origin Policy)要求网页只能与同一源(协议、…
iframe通过postMessage进行跨域通信以及在Angular中使用
写在前面
在前端开发过程中,会遇到一些需要使用iframe的场景,使用iframe关键的一个点是数据之间的传输,基于同源的要求十分苛刻,大家基本上是都是跨域的,如果跨域进行数据传输呢? 大家使用的比较多的就是p…
spring-cloud-gateway 的跨域处理
一、起因 gateway作为网关,外界请求会经过这个网关,访问我们具体的服务,这时候会出现跨域问题。
二、解决策略 1、基于配置的解决方案 注意:allowedMethods: "*" 表示所有方法
spring:cloud:gateway:globalcors:co…
规避局域网接口测试需要跨域问题
项目中往往存在会用局域网开发接口的经历 前后端分离的情况,后端局域网提供接口,前端访问不到怎么处理? jsonp? 都了解前端大多用jsonp进行跨域处理,如果前端用jsonp,后端回调数据就需要修改成jsonp的数据…
详解跨域(最全的解决方案)
1. 什么是跨域
跨域,是指浏览器不能执行其他网站的脚本。它是由浏览器的同源策略造成的,是浏览器对JavaScript实施的安全限制。
同源策略限制了一下行为:
Cookie、LocalStorage 和 IndexDB 无法读取DOM 和 JS 对象无法获取Ajax请求发送不出…
Javascript Flash Access-Control-Allow-Origin 跨域
Access-Control-Allow-Origin 是html5 添加的新功能, chrome貌似前几天更新之后支持了这一特性.基本上, 这是一个http的header, 用在返回资源的时候, 指定这个资源可以被哪些网域跨站访问.比方说, 你的图片都放在 res.byneil.com 这个域下, 如果在返回的头中没有设置 Access-Co…
nginx解决本地跨域问题
nginx解决本地跨域问题
下载nginx
链接: https://pan.baidu.com/s/1Jdke1kLqjBo7zYjsnUz3CA 提取码:p06l
在 conf/nginx.conf 配置
listen 8081 是nginx的启动端口
location /跨域.html { proxy_pass https://www.baidu.com/; }
/跨域.html 是接口访问的路径…
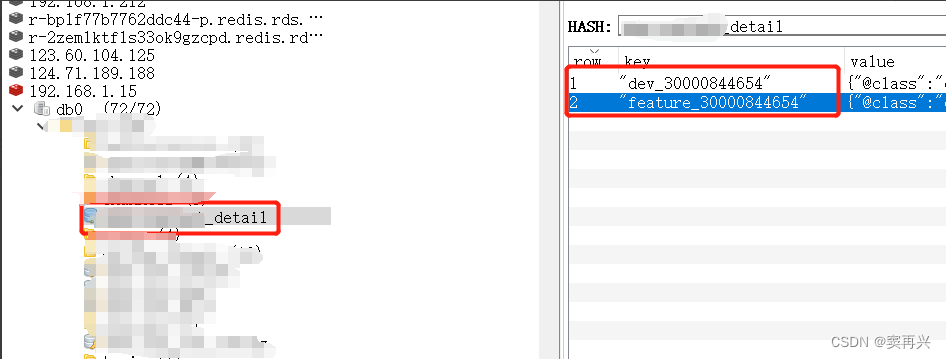
Redis不同环境缓存同一条数据,数据内部值不同
背景 现实中,本地环境(dev)和开发环境(feature)会共同使用相同的中间件(本篇拿Redis举例),对于不同环境中的,图片、视频、语音等资源类型的预览地址url,需要配…
unity phpstudy 打包webgl 跨域问题 UnityWebRequest CORS No ‘Access-Control-Allow-Origin‘ header is present
问题描述
unity项目打包成webgl,在使用外部资源或使用UnityWebRequest获取数据时,浏览器提示错误: Access to XMLHttpRequest at has been blocked by CORS policy: No ‘Access-Control-Allow-Origin’ header is present on the requested…
解决Spring Boot跨域问题(配置JAVA类)
什么是跨域问题
跨域问题指的是不同端口之间,使用 ajax 无法相互调用的问题。跨域问题本质是浏览器的一种保护机制,它是为了保证用户的安全,防止恶意网站窃取数据。 比如前端用的端口号为8081,后端用的端口号为8080,后…
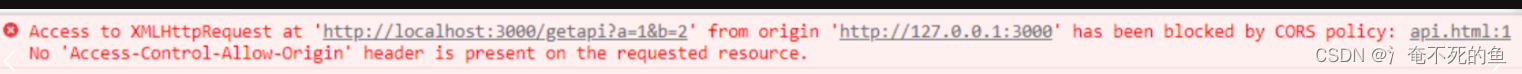
解决前端跨域:has been blocked by CORS policy: No 'Access-Control-Allow-Origin' header...
在前端工作中,有时候会碰到跨域的问题,就是请求的接口地址和本身的服务器不属于一个域内,此时浏览器会报错:
XXXXX(请求的跨域url)has been blocked by CORS policy: No Access-Control-Allow-Origin head…
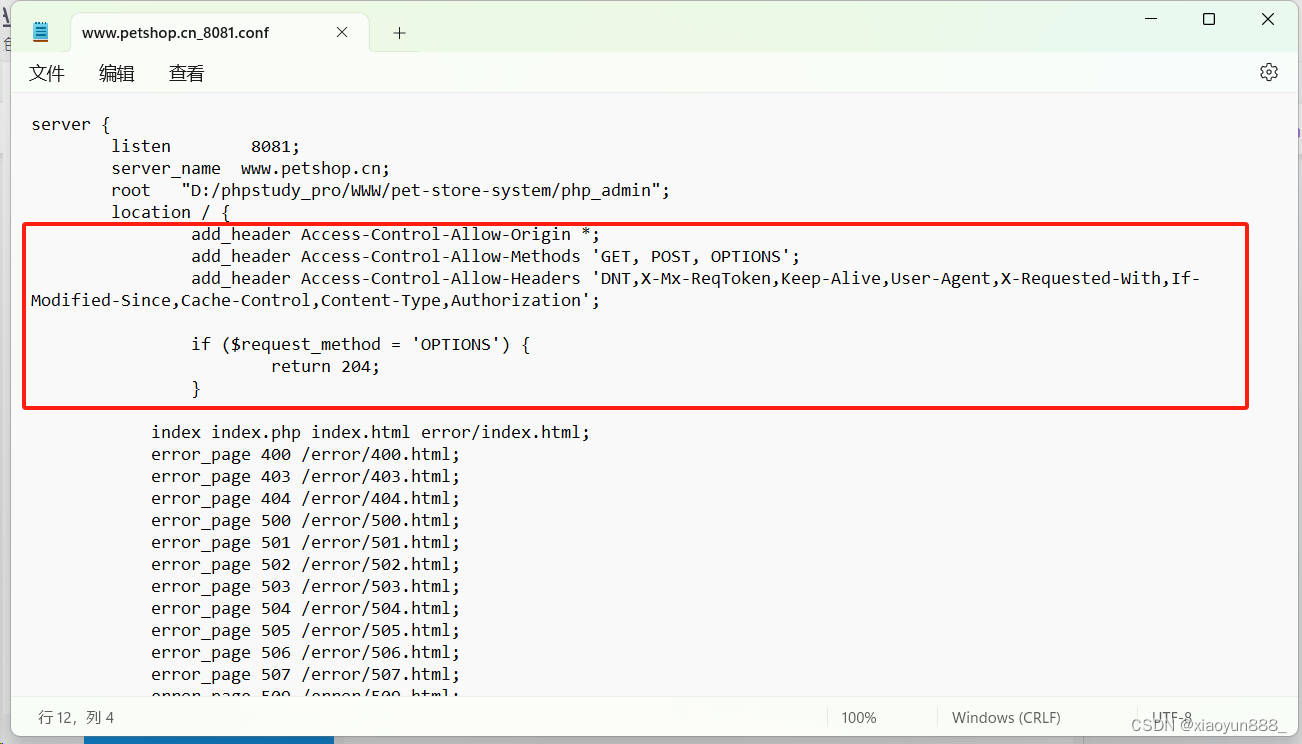
nginx 配置跨域(小皮面板)
本地开发的时候,前端请求后端,后端不能用域名请求,只能用端口模式,在小皮面板的话就是如下配置: 我的测试项目部署:
前端:http://localhost:8082
后端:http://localhost:8081
前端…
ExpiringMap:解决前后端跨域时拿不到验证码
个人公众号(小程序同名): 遇见0和1 Hexo博客: http://vogos.cn 文章目录一、前言二、ExpiringMap:一个轻量的Java缓存方式三、ExpiringMap 使用示例四、拓展一、前言 在前后端分离的背景下,会存在跨域的问题…
解决http请求跨域问题
一个众所周知的问题,Ajax直接请求普通文件存在跨域无权限访问的问题,甭管你是静态页面、动态网页、web服务、WCF,只要是跨域请求,一律不准。在接口方面涉及到浏览器访问其他项目时也会碰到跨域问题,这个时候我们就要去…
注解@CrossOrigin解决跨域问题
分享一篇文章关于跨域的解决办法,原文地址:https://www.mmzsblog.cn/articles/2019/08/23/1566526598886.html
阅读目录: 目录 注解CrossOrigin 一、跨域(CORS)支持: 二、使用方法: 1、controller配置CORS 2、全局CO…
hyperf2.1中使用中间件方式实现跨域功能
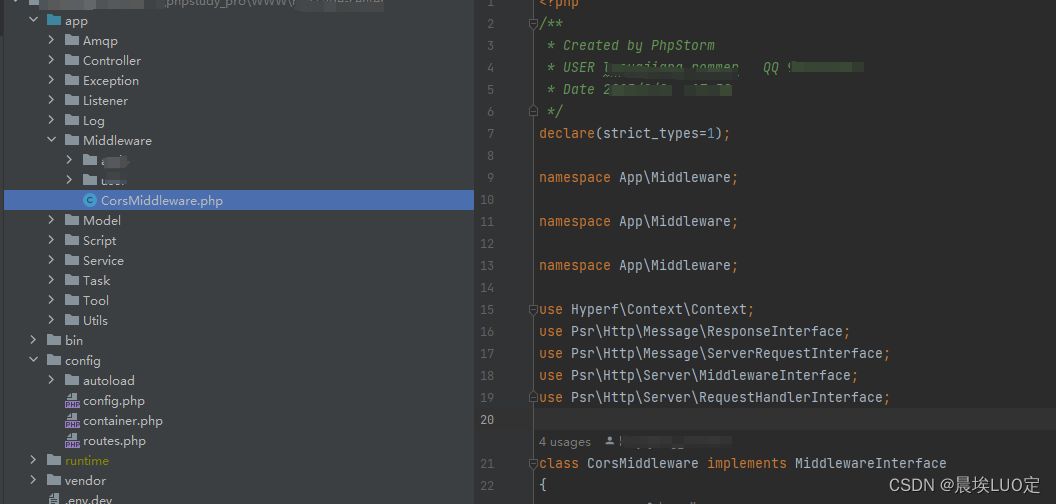
新增中间件文件:
\hyperf\app\Middleware\CorsMiddleware.php
<?php
declare(strict_types1);namespace App\Middleware;use Hyperf\Utils\Context;
use Psr\Http\Message\ResponseInterface;
use Psr\Http\Message\ServerRequestInterface;
use Psr\Http\Ser…
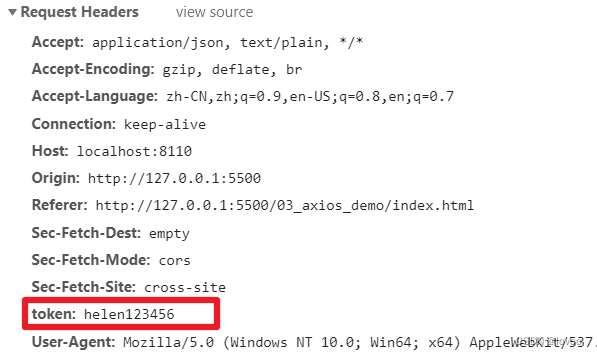
axios 自定义token 跨域问题 java后端
前后端都要配置,后端的跨域基本随便网上找就有了,这里就不说了,说一下前端的配置
axios的get请求不能自定义头部
请看原文https://www.jianshu.com/p/67ca1273370f
SpringBoot工具库:解决SpringBoot2.*版本跨域问题
1.解决问题:When allowCredentials is true, xxxxxxx , using “allowedOriginPatterns“ instead
2.3版本跨域配置如下
/*** 跨域问题解决*/
Configuration
public class CorsConfig implements WebMvcConfigurer {Overridepublic void addCorsMappings(CorsRegi…
解决Java中https请求接口报错问题
1. 解决SSLException: Certificate for <域名> doesn‘t match any of the subject alternative报错问题
1.1 问题描述
最近在做一个智能问答客服项目,对接的是云问接口,然后云问接口对接使用的是https方式,之前一直…
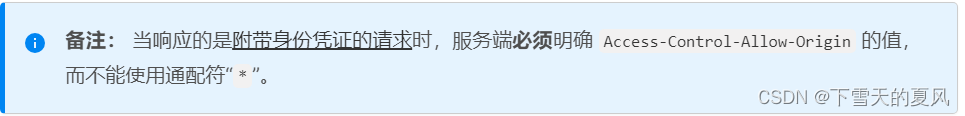
跨域 - CORS跨域资源共享介绍
目录 1,介绍2,简单请求判定交互规范 3,非简单请求交互规范1,发送预检请求2,预检请求响应3,浏览器发送真实的请求,服务器完成真实的响应。 附带身份凭证 相关内容: 浏览器同源策略和跨…
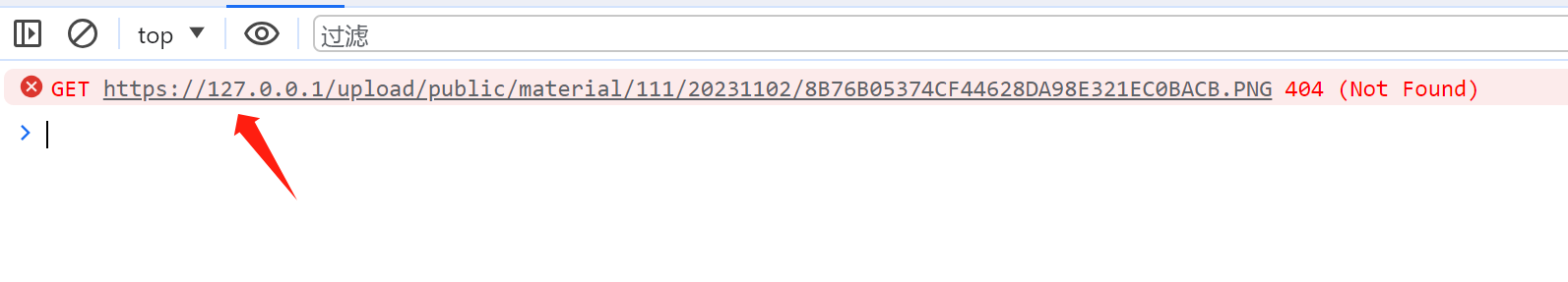
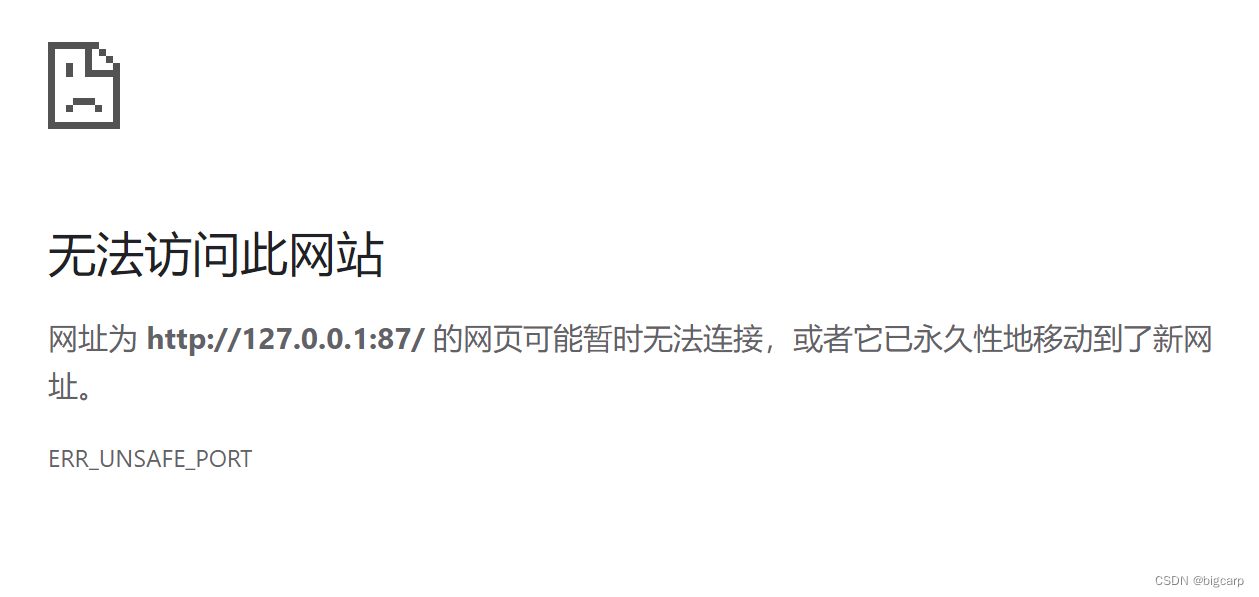
引用iframe提示禁止访问后,再也打不开网站
django项目,测试环境runserver时启用了81作为端口,A页面通过iframe引用B页面,访问A页面,提示禁止访问。然后打开任何页面都提示“可能暂时无法连接” 禁止访问原因:settings.py中忘记配置 X_FRAME_OPTIONS SAMEORIGIN…
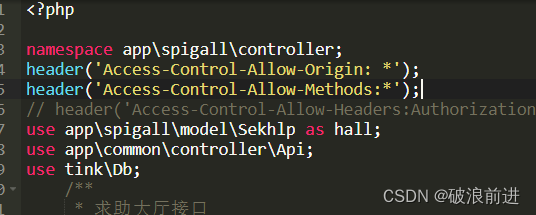
后端解决跨域(极速版)
header(Access-Control-Allow-Origin: *);
header(Access-Control-Allow-Methods:*);
代表接收全部的请求,"POST,GET"//允许访问的方式
指定域,如http://172.20.0.206//宝塔的域名,注意不是:http://wang.jingyi.icu等…
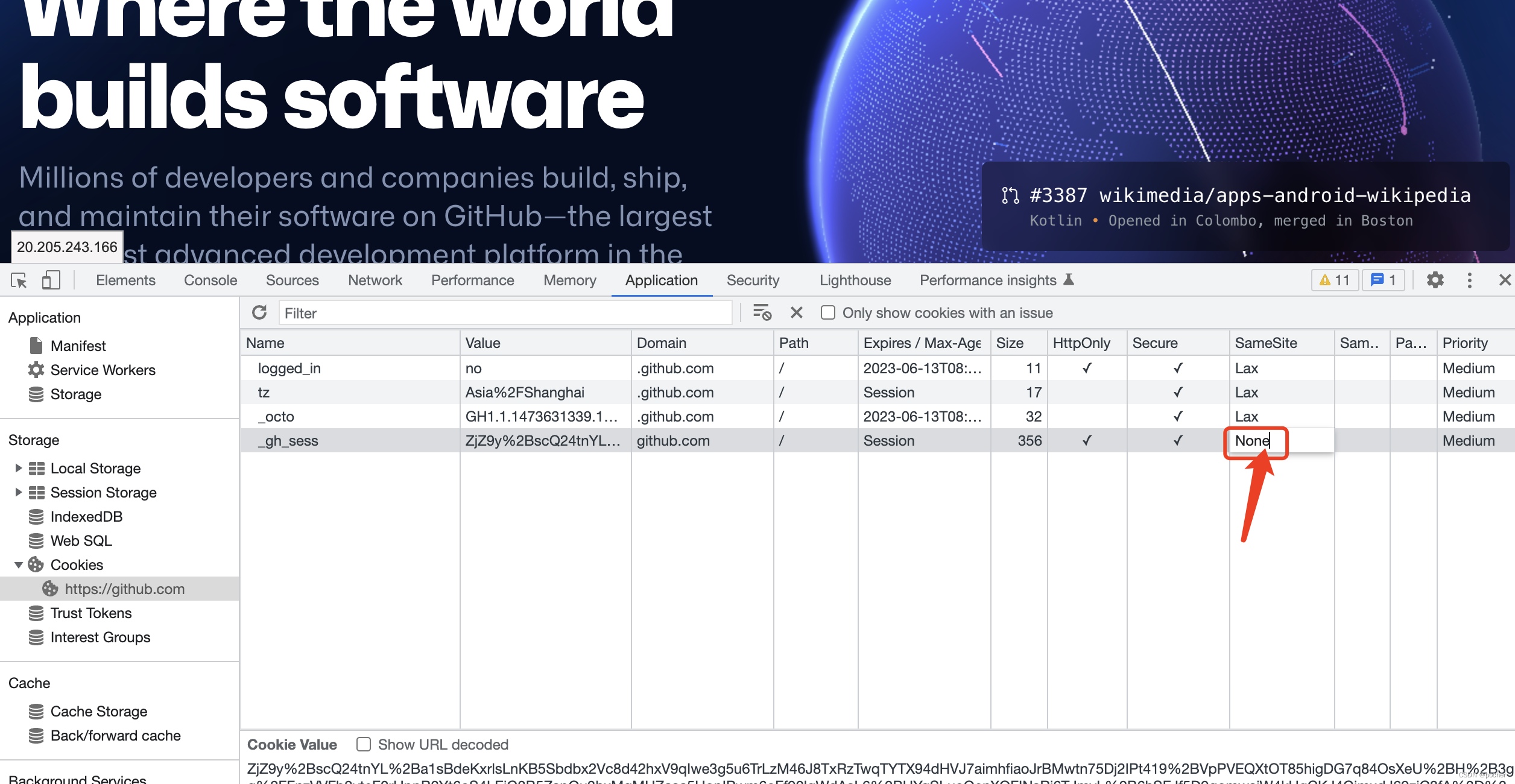
如何在Chrome浏览器中临时修改SameSite=None和Secure
然后打上勾 右键编辑SameSite为None, 此时就算刷新页面编辑的值也不会变,除非清楚缓存或者等当前会话过期。当然这个与Expires/Max-Age这一列的属性有关,如果是Session类型的就是会话过期就还原了。但是这只是临时的方案。
谷歌浏览器80版本以后,如何处理出现的问题SameSite跨域问题
谷歌浏览器80版本以后,出现的问题:
情况一:
如果地址栏里的域名是aaa.com,而对应的Ajax请求也是aaa.com,那么可以将aaa.com下的cookie传给任何aaa.com域名的请求,比如:登录aaa.com时产生的coo…
Vue 3.0 + vite + axios+PHP跨域问题的解决办法
最后一个Web项目,采用前后端分离。
前端:Vue 3.0 viteelement plus
后端:PHP
运行时前端和后端是两个程序,前端需要时才向后端请求数据。由于是两个程序,这就会出现跨域问题。
比如前端某个地方需要请求的接口如下…
前后端交互—跨域与HTTP
跨域
代码下载
同源策略
同源策略(英文全称 Same origin policy)是浏览器提供的一个安全功能。
MDN 官方给定的概念:同源策略限制了从同一个源加载的文档或脚本如何与来自另一个源的资源进行交互。这 是一个用于隔离潜在恶意文件的重要安全机制。
通俗的理解:浏览器规定&a…
iview上传组件跨域问题
用iview上传组件,如下图: 后台地址:uplaodUrl: this.$host "/file/upload" 后端处理: 已经添加了CrossOrigin允许跨域请求(其他post或get请求都可以通过),上传文件时却总出现跨域问…
跨域访问时SameSite设置级别导致的SetCookie失败的问题分析及解决
问题描述及原因分析
在对接layui-vue-admin的时候,登录后,访问接口居然返回的是未授权,通过排查发现请求响应的setCookie居然有个警告“此Set-Cookie标头未指定"SameSite’ 属性,默认为SameSite Lax,",并且已被屏蔽&am…
ASP.NET Core WebAPI_解决跨域问题(前端后端)
说明 我的前端框架为Vue3
前后端跨域选其一即可 前端跨域 在项目的根目录找到vite.config.js文件,添加代码: server: {proxy: {/api: {target: https://localhost:xxxx,changeOrigin: true,secure: false},},}
axios代码片段:
…
Nginx跨域防盗链搭建3台Tomcat集群
1.nginx的跨域
server{listen 90;server_name loclhost;#允许跨域请求的域,*代表所有add_header Access-Control-Allow-Origin *;#允许带上 cookie请求add_header Access-Control-Allow-Credentials true;#允许请求的方法,比如 GET/POST/PUT/DELETEadd_header Access-Cont…
Ajax跨域访问ASP.NET WebApi
参考文章:如何让你的 Asp.Net Web Api 接口,拥抱支持跨域访问。
支持Ajax跨域访问ASP.NET Web Api 2(Cors)的示例教程
ASP.NET WebApi一般用于服务层,会涉及到多端访问。那么就一定会遇到跨域的问题。
我尝试了常见的两种跨域技术Jsonp和C…
前端本地开发中,代理配置是如何解决跨域的?
文章目录 跨域(Cross-Origin)开发代理原理先说一下三个概念那代理到底是如何解决跨域的? 补充参考视频 跨域(Cross-Origin)
这里再说一下跨域的概念吧。 在Web开发中,浏览器限制了从一个不同来源ÿ…
【六、docker中hyperf项目怎么进行跨域设置】
1、第一步就是新建跨域文件,即跨域中间件 跨域中间件的代码如下
<?phpdeclare(strict_types=1);namespace App\Middleware;
namespace App\Middleware;
namespace App\Middleware;use Hyperf\Context\Context;
use Psr\Http\Message\ResponseInterface;
SpringBoot 解决VUE跨域问题
今天使用VUE 调用SpringBoot 后台服务接口,提示跨域。
我参考网上解决Vue SpringBoot 跨域代码,源码如下:
package com.zzg.configuration;import org.springframework.context.annotation.Bean;
import org.springframework.context.anno…
关于axios进行跨域请求时的问题处理
跨域问题 报错1(接口文件未处理跨域)
说明:这个错误是 “已被CORS策略阻止:请求的资源上不存在“访问控制允许源”头。” 解决方法: 在接口文件头部加这一句:header(Access-Control-Allow-Origin:*); php…
Node.js踩坑之旅(四)— 跨域请求的问题(CORS)
通过最近的学习发现,那些技术书籍未必都那么严谨,有些或多或少都有些问题。特别是书上的示例代码,最好都理解后自己再写一遍。说不定就能碰到书上没有说到的问题。
我今天看到了http模块。书上有一个关于Ajax请求数据的例子,我看…
【校招VIP】前端JavaScript语言之跨域
考点介绍: 什么是跨域?浏览器从一个域名的网页去请求另一个域名的资源时,域名、端口、协议任一不同,都是跨域。跨域是前端校招的一个重要考点,在面试过程中经常遇到,需要着重掌握。本期分享的前端算法考点之…
ajax跨域问题以及解决方案
在工作中,大家应该都遇到过ajax跨域问题,浏览器的错误如下:
XMLHttpRequest cannot load http://目标地址No Access-Control-Allow-Origin header is present on the requested resource. Origin http://当前页面地址 is therefore not allo…
springboot+cors跨域处理
项目中遇到跨域问题你们怎么处理的呢,这里提供cors跨域作为参考 ,项目使用springboot,具体逻辑就不说了,很简单,搜索一下就懂了,这里直接上代码吧
package com.cui.boot.config;import org.springframewor…
vue-cli 3.x配置跨域代理
写在前面
vue-cli 3.x 的beta版本已经发布了一段时间,很早就像体验一番一直找不到时间。这些日子刚好有空就想着依照网上的一些例子练下手,刚一上手就踩到坑了。 3.x 版本对整个项目的构建都有很大的改动,项目的默认配置整个都转移到CLI ser…
SpringBoot 跨域 Access-Control-Allow-Origin 问题
方式一: 对SpringBoot进行配置
Configuration
public class CorsConfig extends WebMvcConfigurationSupport { Override public void addCorsMappings(CorsRegistry registry) { registry.addMapping("/**") .allowedOrigins("*") .a…
Springboot统一跨域配置
package com.example.task.config;/*** Author:得已* Date: 2019/11/21 19:52* Description:*/import org.springframework.context.annotation.Bean;
import org.springframework.context.annotation.Configuration;
import org.springframework.web.cors.CorsConfiguration;
…
什么是同源策略?如何检测跨站点 WebSocket 劫持漏洞?post 表单跳转跨域问题、Ajax跨域请求、浏览器特性和安全策略、WebSocket 协议连接
什么是同源策略?如何检测跨站点 WebSocket 劫持漏洞?post 表单跳转跨域问题、Ajax跨域请求、浏览器特性和安全策略、WebSocket 协议连接。 同源策略(Same Origin Policy)是一种浏览器安全机制,用于保护用户的信息和数据安全。它限制了来自不同源(协议、域名、端口)的网页…
跨域 与 跨域的解决方案
跨域的产生源于浏览器的同源策略。
同源策略:浏览器最核心也最基本的安全功能,Web是构建在同源策略基础之上的,浏览器只是针对同源策略的一种实现同源策略会阻止一个域的javascript脚本和另外一个域的内容进行交互浏览器采用同源策略,其中一个重要原因就是对cookie…
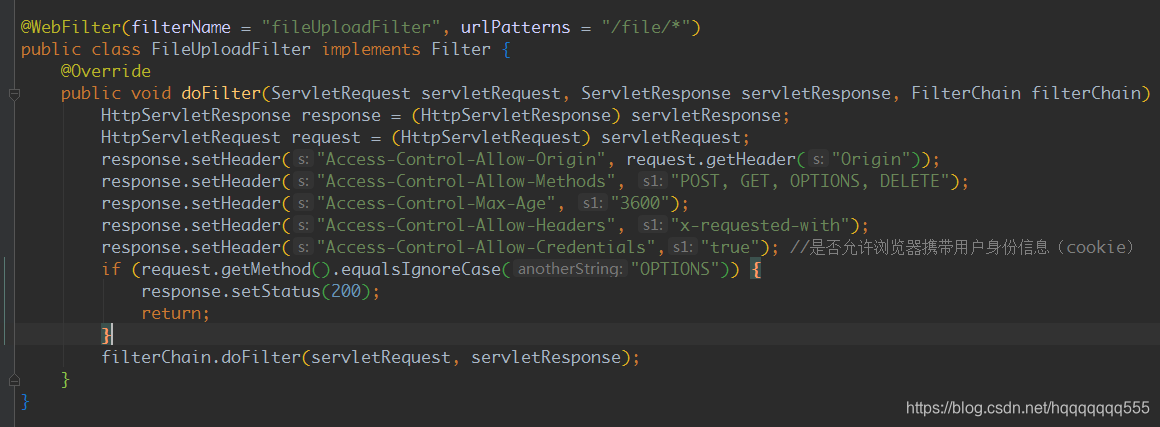
Java后端设置服务器允许跨域
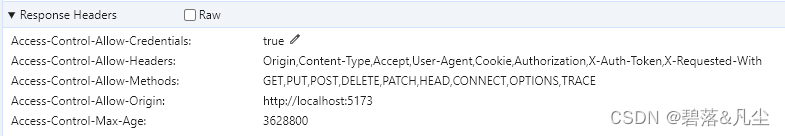
文章目录 1、实现2、一些问题关于各项请求头的作用关于预检请求 3、一些补充4、疑问点 1、实现
以下通过servlet的Filter给所有响应的header加了一些跨域相关的数据,以实现允许跨域。
import org.springframework.context.annotation.Configuration;
import org.s…
跨域访问小结 HTTP-访问控制(CORS)
跨域资源共享(CORS) 是一种机制,它使用额外的 HTTP 头来告诉浏览器 让运行在一个 origin (domain) 上的Web应用被准许访问来自不同源服务器上的指定的资源。当一个资源从与该资源本身所在的服务器不同的域、协议或端口请求一个资源时,资源会发起一个跨域…
【项目开发】跨域处理工具类
跨域处理工具类
package cn.sbs.livable.config;import org.springframework.context.annotation.Configuration;
import org.springframework.web.servlet.config.annotation.CorsRegistry;
import org.springframework.web.servlet.config.annotation.WebMvcConfigurer;/***…
Weblogic跨域session冲突解决办法
一.现象 在WebLogic中,有两个不同域A(端口:9000)和B(端口:8000),应用CA在域A中,应用CB在域B中,进行如下操作: 1.先登录应用CA,再登录应…
解决IE浏览器中Iframe跨域访问不能读写cookie问题
本文章总结多种关于Iframe跨域访问不能写cookie问题的解决办法,其实我最喜欢的是利用程序来解决,前面的设置站点信任是不可取的哦。 假设A嵌套了B 解决方法: 第一种很简单: 将系统B设置为可信站点。 第二种: IE设置隐私…
Vue中发送Ajax请求的方式axios及其跨域问题的解决方案代理机制的配置和原理
Vue中的Ajax请求
现在比较流行的开发方式为异步调用,前后台以异步Ajax请求的方式进行交换数据,传输的数据使用的是JSON
Ajax请求发送后,当浏览器接收到服务器的响应内容后不会重新加载整个页面,只会更新网页的部分实现局部刷新的效果
发送AJAX异步请求的常见方式包括
使用浏…
【业务功能篇76】微服务网关路由predicates断言条件-filters路由转换地址-跨域问题-多级目录树化层级设计-mybatisPlus逻辑删除
业务开发-基础业务-分类管理
启动renren-fast如果出现如下错误 -Djps.track.ap.dependenciesfalse 添加相关配置即可 分类管理
1.后端分类接口
JDK8特性:https://blog.csdn.net/qq_38526573/category_11113126.html
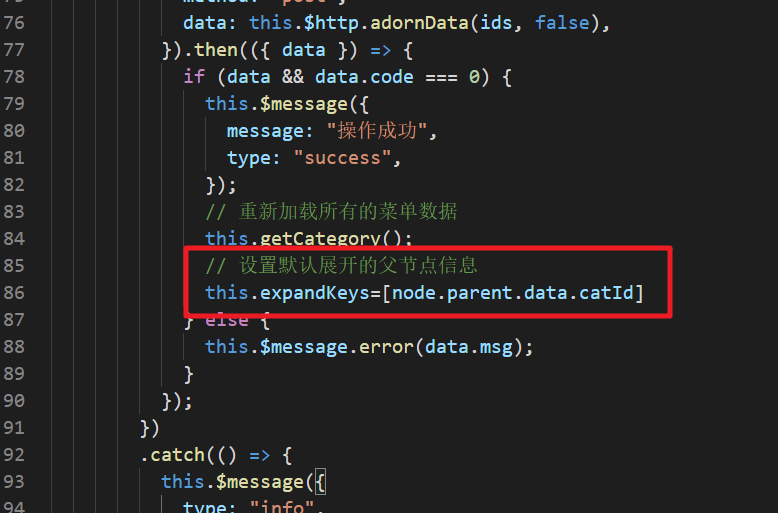
在后端服务中我们需要查询出所有的三级分类信…
前后端分离开发跨域问题总结
前后端分离开发跨域问题总结 一、什么是跨域访问二、解决跨域问题1、Vue前端配置代理解决跨域2、SpringBoot后端配置解决跨域2.1 跨域配置类CorsConfig(常用)2.2 Controller添加CrossOrigin注解2.3 添加CORS过滤器CorsFilter(常用)…
Quasar Vue Springboot 跨域问题 No 'Access-Control-Allow-Origin' header is present on the requested
困扰了近半个月的跨域问题解决了。
服务端是Springboot,前端是Vue
服务端地址是:http://localhost:8066
前端地址是:http://localhost:6006
前端发送请求使用的是axios,之前设置的baseURL是 process.env.BASE_API,…
Springboot解决跨域问题方案总结(包括Nginx,Gateway网关等)
🏷️个人主页:牵着猫散步的鼠鼠 🏷️系列专栏:Java全栈-专栏 🏷️个人学习笔记,若有缺误,欢迎评论区指正 目录
前言
解决跨域问题方案
1.Spring Boot 中解决跨域
1.1 通过注解跨域
1.2 通…
AJAX是什么? AJAX的交互模型(流程)? AJAX跨域的解决办法?
一.什么是 AJAX ? AJAX 异步 JavaScript 和 XML。 AJAX 是一种用于创建快速动态网页的技术。通过在后台与服务器进行少量数据交换,AJAX 可以使网页实现异步更新。这意味着可以在不重新加载整个网页的情况下,对网页的某部分进行更新。传统的网…
No 'Access-Control-Allow-Origin' header is present on the requested resource SpringBoot 跨域
跨域说明
前后端分离下,跨域已是一个老生常谈的话题,但很多小伙伴还是经常面临这样的问题,且解决方案多变多样。这里介绍一种简单直接的后端解决方案。
解决跨域(服务端)
/*** CorsConfig-跨域* * author ylyue* si…
跨域介绍及Java中常见的跨域解决方案
介绍
跨域(Cross-Origin)指的是在浏览器中,由于安全策略的限制,当前网页的 JavaScript 代码无法直接访问不同源(协议、域名、端口)的资源。这意味着如果网页尝试通过 AJAX、Fetch 或 WebSocket 等方式向不…
axios的使用与跨域问题的解决
一、axios入门
1、axios的作用
Axios 是一个基于 promise 的 HTTP 库,可以用在浏览器和 node.js 中。 官方网站:http://www.axios-js.com
特性: 1、从浏览器中创建 XMLHttpRequests 2、从 node.js 创建 http 请求 3、支持 Promise API 4、拦截请求和响…