1.CSS元素的显示(display)、可见性(visibility)
display属性设置一个元素应如何显示,visibility属性指定一个元素应可见还是隐藏。
1.1 隐藏元素:display:none或visibility:hidden
隐藏一个元素可以通过把display属性设置为"none",或把visibility属性设置为"hidden"。但是请注意,这两种方法会产生不同的结果。
①visibility:hidden可以隐藏某个元素,但隐藏的元素仍需占用与未隐藏之前一样的空间。也就是说,该元素虽然被隐藏了,但仍然会影响布局。
②display:none可以隐藏某个元素,且隐藏的元素不会占用任何空间。也就是说,该元素不但被隐藏了,而且该元素原本占用的空间也会从页面布局中消失。
小实例1:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<title>CSS简单学习</title>
<style type="text/css">
h1.hidden {
display: none;
}
</style>
</head>
<body>
<h1>这是一个可见标题</h1>
<h1 class="hidden">这是一个隐藏标题</h1>
<p>注意,该实例中的隐藏标题不占用空间。</p>
</body>
</html>
小实例2:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>CSS简单学习</title>
<style type="text/css">
h1.hidden {
visibility: hidden;
}
</style>
</head>
<body>
<h1>这是一个可见标题</h1>
<h1 class="hidden">这是一个隐藏标题</h1>
<p>注意,该实例中的隐藏标题仍然占用空间。</p>
</body>
</html>
1.2 更改块元素和内联元素的显示
块元素是一个元素,占用了全部宽度,在前后都是换行符。
块元素的例子:
- <h1>
- <p>
- <div>
内联元素只需要必要的宽度,不强制换行。
内联元素的例子:
- <span>
- <a>
通过display: inline; 可以将块元素的显示更改为内联元素的显示。
通过display: block; 可以将内联元素的显示更改为块元素的显示。
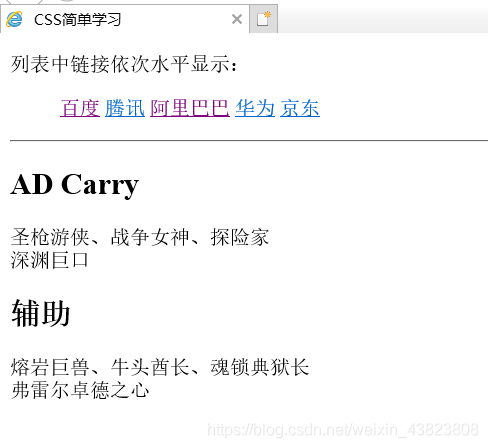
小实例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>CSS简单学习</title>
<style type="text/css">
li {
/* display属性的值为"inline"的结果,两个元素显示在同一水平线上。*/
display: inline;
}
span {
/* display属性值为"block"的结果,这两个元素之间的换行符。*/
display: block;
}
</style>
</head>
<body>
<p>列表中链接依次水平显示:</p>
<ul>
<!-- 如果不指定display: inline;
则下面的5个列表项会依次换行显示 -->
<li><a href="https://www.baidu.com" target="_blank">百度</a></li>
<li><a href="https://www.tencent.com" target="_blank">腾讯</a></li>
<li><a href="https://www.1688.com" target="_blank">阿里巴巴</a></li>
<li><a href="https://www.huawei.com" target="_blank">华为</a></li>
<li><a href="https://www.jd.com" target="_blank">京东</a></li>
</ul><hr />
<h2>AD Carry</h2>
<!-- 如果不指定display: block;
则深渊巨口会显示在探险家的后面 -->
<span>圣枪游侠、战争女神、探险家</span>
<span>深渊巨口</span>
<h2>辅助</h2>
<!-- 如果不指定display: block;
则弗雷尔卓德之心会显示在魂锁典狱长的后面 -->
<span>熔岩巨兽、牛头酋长、魂锁典狱长</span>
<span>弗雷尔卓德之心</span>
</body>
</html>
1.3 使用表格中的collapse属性隐藏相应的元素
即 visibility: collapse;
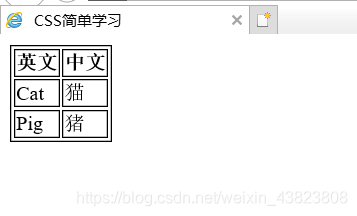
小实例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>CSS简单学习</title>
<style type="text/css">
table,th,td {
border: 1px solid black;
}
tr.collapse {
visibility: collapse;
}
</style>
</head>
<body>
<table>
<tr>
<th>英文</th>
<th>中文</th>
</tr>
<tr>
<td>Cat</td>
<td>猫</td>
</tr>
<tr class="collapse">
<td>Dog</td>
<td>狗</td>
</tr>
<tr>
<td>Pig</td>
<td>猪</td>
</tr>
</table>
</body>
</html>
2.CSS元素的溢出(overflow)
CSS overflow 属性用于控制内容溢出元素框时显示的方式。可以控制内容溢出元素框时在对应的元素区间内添加滚动条。
overflow属性有以下值: (注意:overflow 属性只工作于指定高度的块元素上。)
| 值 | 描述 |
|---|---|
| visible | 默认值。内容不会被修剪,会呈现在元素框之外。 |
| hidden | 内容会被修剪,并且其余内容是不可见的。 |
| scroll | 内容会被修剪,但是浏览器会显示滚动条以便查看其余的内容。 |
| auto | 如果内容被修剪,则浏览器会显示滚动条以便查看其余的内容。 |
| inherit | 规定应该从父元素继承 overflow 属性的值。 |
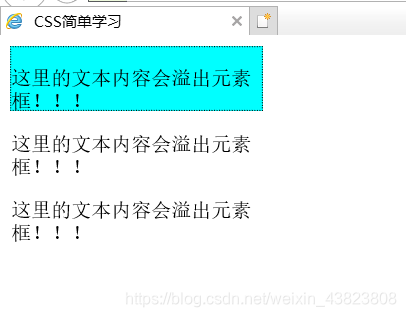
2.1 overflow: visible;
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>CSS简单学习</title>
<style type="text/css">
div {
background-color: aqua;
width: 200px;
height: 50px;
border: 1px dotted black;
overflow: visible;
}
</style>
</head>
<body>
<div>
<p>这里的文本内容会溢出元素框!!!</p>
<p>这里的文本内容会溢出元素框!!!</p>
<p>这里的文本内容会溢出元素框!!!</p>
</div>
</body>
</html>
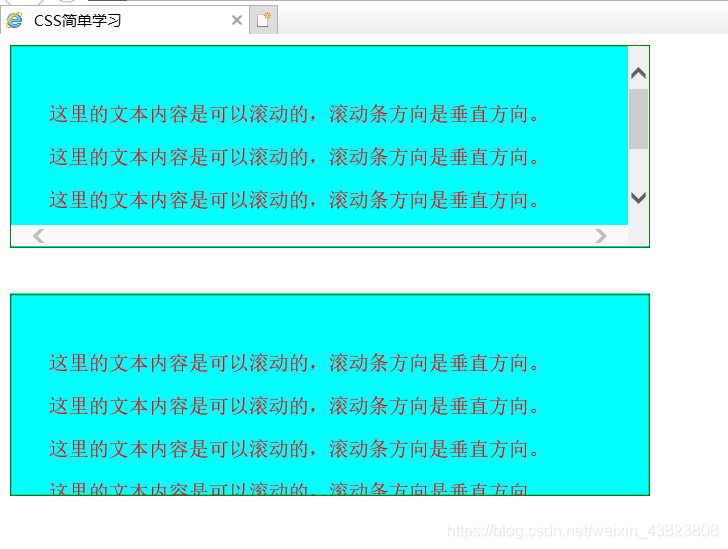
2.2 overflow: scroll; 和 overflow: hidden;
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>CSS简单学习</title>
<style type="text/css">
#overflowTest1 {
background-color: #00FFFF;
color: #FF0000;
border: 1px solid #008000;
width: 450px;
height: 100px;
padding: 30px;
overflow: scroll;
}
#overflowTest2 {
background-color: #00FFFF;
color: #FF0000;
border: 1px solid #008000;
width: 450px;
height: 100px;
padding: 30px;
overflow: hidden;
}
</style>
</head>
<body>
<div id="overflowTest1">
<p>这里的文本内容是可以滚动的,滚动条方向是垂直方向。</p>
<p>这里的文本内容是可以滚动的,滚动条方向是垂直方向。</p>
<p>这里的文本内容是可以滚动的,滚动条方向是垂直方向。</p>
<p>这里的文本内容是可以滚动的,滚动条方向是垂直方向。</p>
<p>这里的文本内容是可以滚动的,滚动条方向是垂直方向。</p>
</div><br /><br />
<div id="overflowTest2">
<p>这里的文本内容是可以滚动的,滚动条方向是垂直方向。</p>
<p>这里的文本内容是可以滚动的,滚动条方向是垂直方向。</p>
<p>这里的文本内容是可以滚动的,滚动条方向是垂直方向。</p>
<p>这里的文本内容是可以滚动的,滚动条方向是垂直方向。</p>
<p>这里的文本内容是可以滚动的,滚动条方向是垂直方向。</p>
</div>
</body>
</html>